Like probably the most of you, I use the Jetpack plugin from Automattic. Some time ago I also installed the plugin WP-Minify. This plugin enables you to combine all JavaScript and CSS files from the HEAD into a single file which can also be minified. In doing so you are saving your visitors a lot of requests. Also the total request size will decrease because of the minification. If you haven’t set up some caching headers fpr JavaScript and CSS, the plugin will also do this for you. Unfortunately, there are problems with the simultaneous use of Jetpack and WP-Minify. But the solution is quite simple.
If you use the JavaScript minification, as I do, then on the Options page you can specify JavaScript files to be excluded from the minification. Here you should specify the following file:
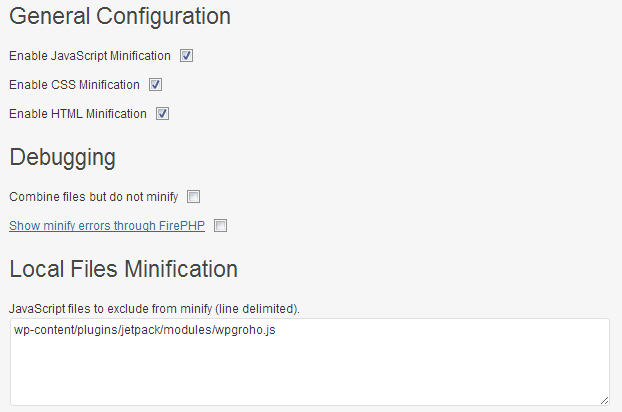
wp-content/plugins/jetpack/modules/wpgroho.js
The Path is relative to your WordPress root directory. The settings should then look like this:
Once you’ve saved the settings, Jetpack should work again as expected.

WP Minify is doesn’t support update at wordpress.org site.
can this plugin still compatible for new wordpress version?
i need plugin to minify css, js and combine all files category into one page.
I am not the author of the plugin nor do I use it anymore. There are a lot of alternatives. The one that seems to be used the most is Better WordPress Minify. But such a function is also included in some caching plugins that will even more increase your website’s speed. WP Rocket is one of those plugins with minification included.