All of you have already tried or at least heard of the great new feature of Google, the “Instant Search”. Since this really is a great feature, I decided to program such a plugin for the WordPress community. But despite the enormous extensibility of WordPress this wasn’t an easy task. Unfortunately, for a layman, who previously had no contact with themes, it is probably difficult to get the plugin to work, as he has to go a little deeper into the source code at least twice.
First of all, the original “search loop” must be copied into a file named wp-instant-search-template.php. This file must then be copied into your theme directory. The “search loop” can usually be found in a file called search.php in your theme directory. It might for example look like this (from the old “default” theme):
<?php
/**
* @package WordPress
* @subpackage Default_Theme
*/
get_header(); ?>
<div id="content" class="narrowcolumn" role="main">
<?php if (have_posts()) : ?>
<h2 class="pagetitle">Search Results</h2>
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Older Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div>
</div>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class() ?>>
<h3 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<small><?php the_time('l, F jS, Y') ?></small>
<p class="postmetadata"><?php the_tags('Tags: ', ', ', '<br />'); ?> Posted in <?php the_category(', ') ?> | <?php edit_post_link('Edit', '', ' | '); ?> <?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?></p>
</div>
<?php endwhile; ?>
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Older Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div>
</div>
<?php else : ?>
<h2 class="center">No posts found. Try a different search?</h2>
<?php get_search_form(); ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
You’ll need the part within the DIV with the ID “content”. In general the “search loop” starts with if(have_posts()) and ends with endif;. So from the example you have to copy lines 11-41 into the “wp-instant-search-template.php” file.
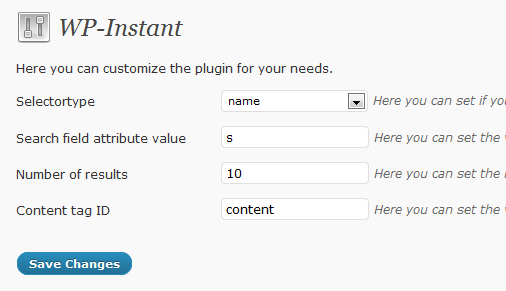
If this step is done, the Instant Search should already create the correct output. However, now this content still has to be inserted in the right DIV. We can find the ID of this DIV quite easily from the example source code. It is, of course, the value “content” asin the previous step we have just copied the contents of this DIV. This ID is then entered in the setup page of the plugin:

This should have been the last step of the customization. If it still does not work or if you have any other issues, just leave a comment on this or on the original plugin post. If you have any suggestions for enhancements on the plugin I would also like to hear them.
[…] Eine detailiertere Beschreibung zur Einrichtung des Plugins findet ihr hier: Das WP-Instant Plugin für euer Theme anpassen […]
[…] according to your theme needs. A good tutorial on the plugin’s customize can be found here : Kau-Boys | Customizing the Wp-Instant PluginNow, Your Instant Search page should be live. If it still does not work or if you have any other […]
Cu ce ma ajuta acest plugin?
Ne pare rau, dar eu nu vorbesc limba română. Vă rugăm să puneți întrebări în limba engleză.