Following coding styles is important, not only when developing for yourself, but even more when working in a team. It means fewer issues, and it also avoids unnecessary changes when using version control, which can easily cause conflicts as well.
I use PhpStorm as my main IDE and when developing WordPress plugins or themes, I nowadays use “wp-scripts” to compile SCSS or JavaScript. This package also comes with “Stylelint“, a command line tool for “linting” of your code.
Running a linter on the command line
You can configure the “lint-style” command from “wp-scripts” in your package.json file. Then you run it like this:
$ npm run lint:style
> @2ndkauboy/[email protected] lint:style
> wp-scripts lint-style
src/style-dark-mode.scss
5:3 ✖ Expected empty line before comment comment-empty-line-before
11:22 ✖ Expected a leading zero number-leading-zero
22:6 ✖ Expected indentation of 2 tabs indentation
27:9 ✖ Expected indentation of 2 tabs indentation
72:6 ✖ Expected empty line before at-rule at-rule-empty-line-before
5 problems (5 errors, 0 warnings)
After running the command, you will find a list of all issues that have been found. They also give you the rule names in the last column. If you want to ignore/exclude some of them in your project, you can use a custom configuration in your project.
Running the tests inside the PhpStorm code editor
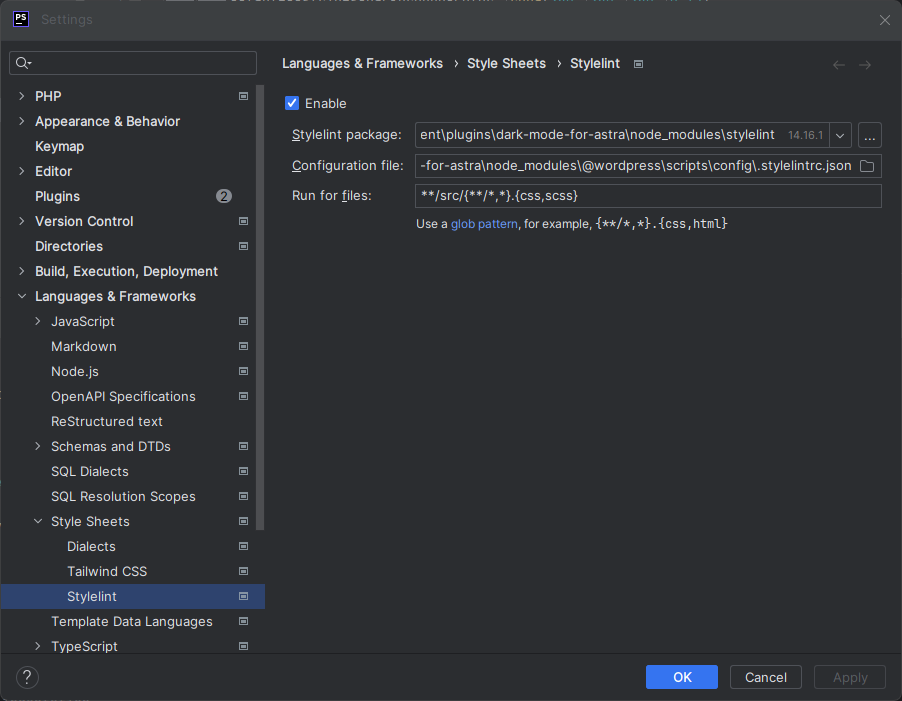
While these tools are great to be used on the terminal, or later in CI (like a GitHub Action), those tests usually come only after you made the mistakes and/or even committed them. Wouldn’t it be nice to see the issues earlier? Fortunately, PhpStorm has an integration for Stylelint. You can find it at “Settings | Languages & Frameworks | Style Sheets | Stylelint”. Here you have to “Enable” it and set some configuration parameters.
When you are on Windows, using WSL2, something like this would be the settings you want to use (adjust path for your local setup):
Stylelint package: \wsl$\Ubuntu\home\bernhard\PhpstormProjects\theme-tests\wp-content\plugins\dark-mode-for-astra\node_modules\stylelint
Configuration file: \wsl$\Ubuntu\home\bernhard\PhpstormProjects\theme-tests\wp-content\plugins\dark-mode-for-astra\node_modules\@wordpress\scripts\config.stylelintrc.json
Run for files: **/src/{**/*,*}.{css,scss}
On Linux/Mac, it could look like this (adjust path for your local setup):
Stylelint package: ~/PhpstormProjects/theme-tests/wp-content/plugins/dark-mode-for-astra/node_modules/stylelint
Configuration file: ~/PhpstormProjects/theme-tests/wp-content/plugins/dark-mode-for-astra/node_modules/@wordpress/scripts/config.stylelintrc.json
Run for files: **/src/{**/*,*}.{css,scss}
In this example, I’ve limited the “Run for files” to the src folder only. On my Linux machine, it otherwise tried to check every single CSS/SCSS file in the entire project and killed my machine. If you have used a custom configuration file, like explained before, you can use this file for the “Configuration file” setting. If you don’t have one, use the default one as shown here. When you have set the path of the “Stylelint package” correctly, you should also see its version number in the settings window:

Checking issues while you type
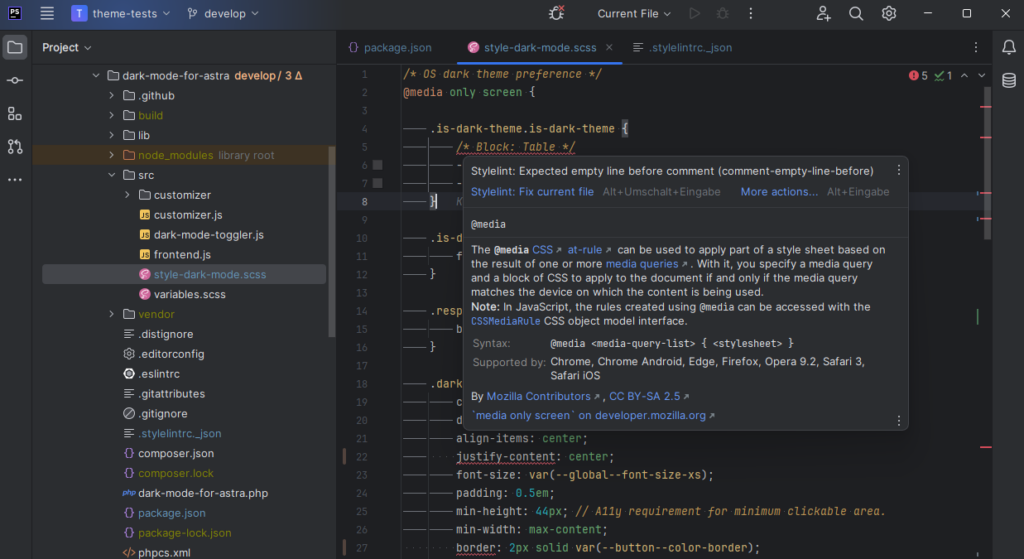
Now that we have set up the Stylelint integration, let’s open that file we got errors for to see them in the editor:

In this screenshot, you can see different things regarding the Stylelint errors. On the right scrollbar, you see red indicators for each error found in the file. In the top right, you also see the 5 errors we have in total (like we also had when running the command in a terminal). In the code editor, every error is underlined in red. When hovering over the error, you see more details, including the rule name.
Repairing errors using the command line
Stylelint comes with a parameter to automatically fix all issues in a file – that can be fixed. These are usually white-space issues. To automatically fix all fixable issues, run the following command:
npm run lint:style -- --fix
Since we use “wp-scripts” in a npm script, we have to add two extra dashes in between the command and the parameter we want to pass to it.
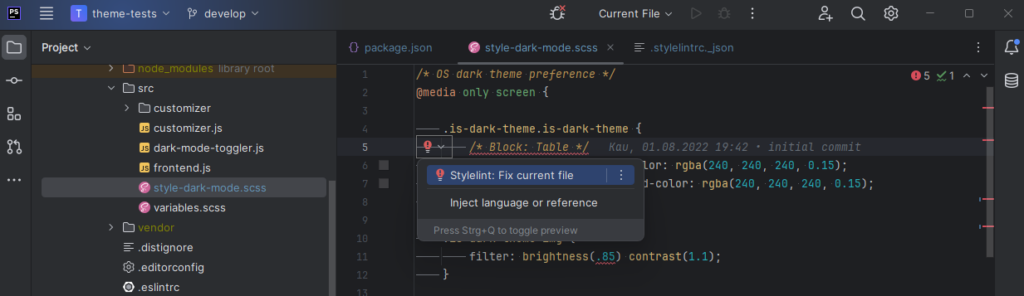
Reparing errors in PhpStorm
Since we already integrated Stylelint into the editor, we can also fix the issues from there. To do that, click on underlined error. After a second, click on the down caret next to the red lightbulb and choose “Stylelint: Fix current file” – this should fix all fixable issues in the current file:

Conclusion
Following coding standards is very important. The right tools can help you with that, and PhpStorm with its integration of many of those “Quality Tools” makes it even easier. I only wish that PhpStorm would automatically detect these type of tool – even on a “per folder basis”, and not just for the whole project. But for me this small initial setup help me to save a lot of time to solve these errors later on.