English Translation will be following by tomorrow!
For one of my projects I had to implement a small form preview. As I am very satisfied with the result and the simplicity, I want to share the result with you.
The preview functions uses the jQuery framework and it’s plugin Thickbox. The use of Thickbox is only one alternative to implement a preview. Basically the building is quite simple.The JavaScript function sets the target and the action attribute of the form and sends the data to the defined target. The target can be a new tab or as in this exmple a iFrame which will be displayed in the Thickbox.
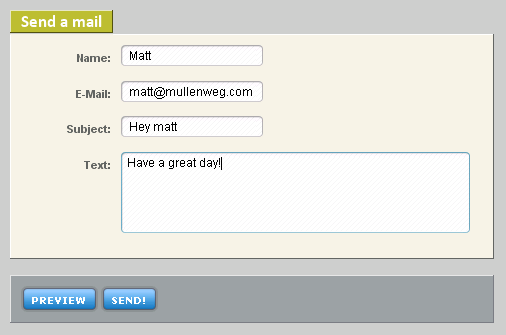
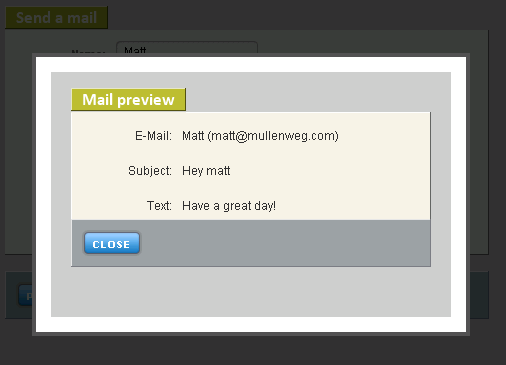
To demonstrate the preview I created a small mail form. Before submitting the mail, the user can preview the result. I use the function within a login area for a much more complex form and use the skript to output the result which is later used to display the saved data. But the procedure does not depend on the complexity of the form.

Here’s a screenshot of the small mail form. Of course you can add fields for the senders name and mail address but the form is as I said just for demonstration.
The only requirement to the form is a ID so the JavaScript function can call the form. The next step is to add a button for the preview. This button should be hidden if the user has JavaScript deactivated.
<input type="button" value="Preview" id="previewbutton" class="thickbox" alt="#TB_inline?width=400&height=250&inlineId=mailpreview&modal=true" />
The alt attribute gets the parameters for the Thickbox. Additionally you have to add the CSS-class thickbox zugewiesen werden, um bei einem Klicto the button to activate the Thickbox on a click. The ID attribute is necessary for the call of the JavaScript function through the click() function of jQuery. You can also use a inline attribute for that but that’s not jQuery-style.
After adding the button we active the event handler to call the preview function:
$('#previewbutton').click(function(){
formPreview('mailsend', 'mailpreview.php', 'mailpreviewiframe');
});
The first parameter is used for the ID of the form, the second one for the Page on which the preview should be displayed. The third one is for the target. The target can be a new Window or as in this case an iFrame which we define on any location in the code:
<div id="mailpreview" style="display: none;"> <iframe name="mailpreviewiframe" style="border: 0; width: 400px; height: 245px;"></iframe></div>
The iFrame is surrounded by a DIV which will be hidden. The ID of the DIV is uses for the Thickbox parameters.
So what happens on a click on the preview button? First of all the Thickbox function is triggered and the DIV will be moved into the Thickbox. With a little delay the content of the form will be send to the iFrame using the target attribute of the form. To use a dirffent page the show the preview that sending the mail on submit the action attribut will be changed for the preview but after sending the form to the preview it will be reset to it’s default value.

As the preview uses the page which will later show the result, the preview is very close to the later result. Theirfore it could be necessary to load additional data from the database or to manipulate the values with the saving algorithm. On complex forms it could make sense to store the data in a temporary table using the saving functions and read them from the temporary table to show them in the preview. In my project I load some data for the SELECT fields from the database and I also use the dababase ecsape functions on some values. Then I create the same structure as reading the data from the database and use this structure for the output page.
I hope than this little example showed you, how easy it is to implement a small preview function without having to use techniques like AJAX. For those of you how don’t need the Thickbox and jQuery you just have to set an inline event handler and use a target like “_blank” to open the preview in a new window/tab.
<input type="button" value="Preview" onclick="formPreview('mailsend', 'mailpreview.php', '_blank');" />
You can test the preview right here. And never fear, the mail will never be sent. For those of you who want the have the sourcecode you can also download it:
A quick note to the form design. As I am not patience and good enough to create really nice forms I used the Niceform 2.0 for this demonstration. It depends on JavaScript and overwrites your classes but I was able to create a nice form for this example very easily.
A small bonus tipp: For functions which depends on JavaScript you should hide them for users who have JavaScript deactivated. To do that you can add a CSS class to such elements an hide them using “display: none” in the head area. You can then use document.write() or a similar function of one of the JavaScript frameworks to overwrite the “display” value. Then users don’t have to click on buttons that doesn’t work or like in this case the button would submit the form without showing the preview as the most browsers intrepret a button as a submit button.
Ein sehr schönes Script, genau das was ich gesucht habe 🙂
Ich finde leider nur keine Möglichkeit, wie ich die Vorschau im ganzen vergrößern kann. Würde mich da über einen Tipp sehr freuen.
MfG
NoXPhasma
Ich hoffe, deine Frage bezieht sich darauf, wie man die Größe der Thickbox vergrößern kann. Das kannst du über das “alt” Atribut des Buttons tun (siehe erster Quellcode). Zusätzlich musst du dann natürllich auch noch den IFRAME anpassen, damit er die größere Thickbox auch ausfüllt.
Was das die richtige Anwort auf deine Frage?
Genau das habe ich gemeint. Ich hatte die Größenangabe der Thickbox in den css Dateien gesucht :/
Vielen Dank.
This is simply amazing. I spent 2 days and couldn’t figure this out until I came across your page.
Cheers,
Amir
Hey, das Tutorial hat mir sehr geholfen.
Aber ich hatte zuerst probleme gehabt damit und fand herraus das ich in der formpreview.js
form.submit() durch form.submit.click() ersetzen musste.
vllt hängt das mit einer neueren version von jquery zusammen.
ich nutze 1.4.2
Danke für deinen Hinweis, ich werde das morgen mal testen. Aber eigentlich ist die submit() Funktion eine Standardfunktion von JavaScript und da sollte es eigentlich keinen Unterschied machen, welche jQuery Version man hat. Mein Beispiel nutzt die damals aktuelle Version 1.3.2, aber ich teste es mal mit der neuen und aktualisiere meinen Quellcode, falls es wirklich Änderungen gibt.
[…] kleines Beispiel habe ich das Formular aus meinem vorherigen Post etwas umgebaut und die Funktion zum Hinzufügen einer E-Mail-Adresse eingesetzt. Hier das Beispiel […]
hi,
how to increase the width and height of the pop up content.
HI,
I’m using the same code “preview form before submission” in jsp. But its not working. Im not using any extra CSS and jquery for look and feel good. I need a simple preview form. Please help me
Hi,
I am not really familiar with JSP. But my example is only using JavaScript for sending the form to a preview popup. The olny line you have to change is the following:
formPreview('mailsend', 'mailpreview.php', 'mailpreviewiframe');Just replace
mailpreview.phpwith the JSP file you are using to render the preview.Hi,
I just come across this post and it’s extremely clear and helpful, thank you!
I am having a problem I hope you can help with: When I click the preview button the iFrame appears and the loading GIF displays but my form never renders.
When I look at the debugging console in the browser I see that it has this error: ‘Uncaught ReferenceError: formPreview is not defined’.
I understand that it is complaining about this line of the JavaScript:
formPreview('form-validate', 'myScriptNameHere', 'previewiframe');I thought that formPreview might be something that is defined in ThickBox, but I guess I am wrong, could you help me correct this?
Thank you!
Hi Zach,
you are indeed guessing wrong. The
formPreview()function is the one, I wrote myself to be able to use Thickbox as a preview. Just download the project files using the download buttonin the article. In the ZIP file you’ll find a file calledformpreview.js, in which theformPreview()function is defined. Just include this file into your website or copy the function to one for your own JavaScript files.Thank you! I am not sure how I missed that.
Hi!
I stumbled upon this and I am trying to implement it on a POST form in my clients site.
I load the js and css and open the preview in a new tab to be able to debug. My problem is that nothing is sent in the GET variables, even though I am calling the right form ID in the trigger.
Any help will be greatly appreciated and thanks for sharing none the less.
Sorry never mind my stupid question.
Just changed GET to POST in the
formpreview.phpand now it works like a charm!Great script 🙂
Sorry, that I wasn’t able respond earlier. I am glad you found aour mistake yourself. It is always best to find issues by yourself 🙂
No problem, thanks for taking the time to do so.
I ran into another problem. I can load the preview without problems, but if I try to open the results in thickbox, the loading animation is displayed and nothing else happens.
Any idea what might cause this? I can send you the link to my dev server, if you need it.
Thanks in advance, have a nice day!
A link to an example would help, as I don’t really get the issue and don’t know what the difference between preview and result in this case means.
I just fiddled with the source code download, and it seems that your example also fails, if i add
method="post"to the form.Any idea on how to preview the input from a post-form?
Thanks again!
How to preview images uploaded in a form?
The URL to the image shows up in the pop-up screen instead of the image.
Help!
Hi,
you found one of my quite old blog posts. I’m not sure if everything still works as I described, but previewing an images from a
will probably not work due to the fact that the file is not going to be uploaded when viewing the preview only.I would guess that there are some modern JavaScript alternatives out there who can do that.