You may have a website that is using a premium font. Since loading them from a CDN, maybe even with some external JavaScript, is not ideal for performance and privacy reasons. That’s why you probably want to host the fonts on your server. But many websites selling you fonts may have some license agreements like this:
Under this license, the font must be adequately secured to prevent unauthorized websites, beyond the licensee’s direct control, from accessing the font software for content display, including hotlinking or direct access via web server integration
Now, how can we do that? This highly depends on the web server and infrastructure you are using. Let’s take a look at some different apporaches.
Using a web application firewall like the Cloudflare WAF
In a project I had this need, it was not possible to change the server configuration. But the whole website was behind Cloudflare. In Cloudflare, there is a special Hotlinking Protection, but it can only prevent a few image types from being hotlinked.
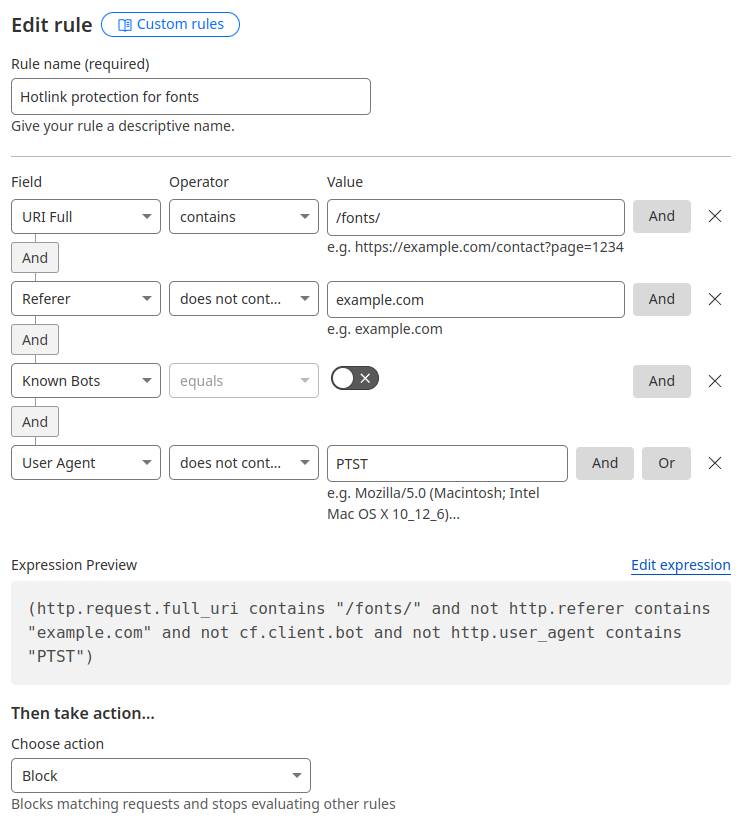
After some tries, I came up with a rule that worked for web fonts as well. You can configure it with in the UI of the Cloudflare under “Security -> WAF”:

You can also alternatively use the “Edit expression” link and paste the following code into it:
(http.request.full_uri contains "/fonts/" and not http.referer contains "example.com" and not cf.client.bot and not http.user_agent contains "PTST")
This rule prevent hotlinking of any path that contains the folder /fonts/. This might be a bit too strict, since it could also prevent other (free) fonts or those stored in plugins. You might instead want to use a more specific folder, like wp-content/themes/your-theme-slug/assets/fonts/ in the “URI Full” field.
The other field you have to adjust is the “Referer” field. This is where you use your own domain name. It’s important to set it to “does not contain” (or similar), since we want to block requests, that “do not” come from your domain.
The “Known Bots” and “User Agent does not contain PTST” does prevent the rule from being used when your site is accessed by search engines or the performance tool webpagetest.org, so it does not interfere page visits by these services.
Finally, in the “Then take action…” we choose the “Block” action, which prevents the loading of the hotlinked font.
Using an nginx configuration
When you are using nginx as your web server, you can also block hotlinking to your premium fonts, using the ngx_http_referer_module, by adding the following location to your configuration:
location /fonts/ {
valid_referers example.com www.example.com;
if ($invalid_referer) {
return 403;
}
}
You can use static domain names or a regular expression, and some other values for the valid_referers, as described in the documentation.
Using an Apache configuration
If you are using Apache, which many shared hosting providers still use, you can add the following to the .htaccess file in the root folder:
<IfModule mod_rewrite.c>
RewriteCond %{HTTP_REFERER} !^https?://(www\.)?example\.com [NC]
RewriteCond %{REQUEST_URI} /fonts/
RewriteRule . - [F,NC]
</IfModule>
This will also block any hotlinking from other domains. Consult the Apache documentation for other RewriteCond values.
Limitations
Both, the nginx and the Apache examples, do not handle search engine bots and performance tools. It would be possible to not block them, but this would be more complex to set up.
You should also be aware that all these solutions are not “secure”, as they don’t really prevent hotlinking. If someone wants to use premium fonts stored on your server for their websites, they could write “a proxy” and manipulate the HTTP_REFERER header so it looks like the requests are coming from your server. But I’d say that one of the measures shown in this blog post should be “adequately secure”, as stated in the license agreement. But since I can’t give you any legal advice, better ask back to the font vendor, if your measures are good enough for them.
Conclusion
Using a nice premium font can make your website stand out. Hosting them on your own server makes loading them faster and reduces privacy risks. But always read the license agreement, if you find some requirements like the prevention of hotlinking. Otherwise, you could get in real trouble.