This is the final blog post on the debugging topic for this advent calendar. I reserved something special for the last one. Maybe you have something you have to test on the frontend (or backend) of your page, over and over again, after you have changed something. Let it be filling out a form, clicking through some elements or navigating pages. It can be really tiresome to do that over and over again manually. But if you are using Chrome for your tests, there is a nice built-in tool I’ve learned about from a colleague.
The Chrome Recorder feature
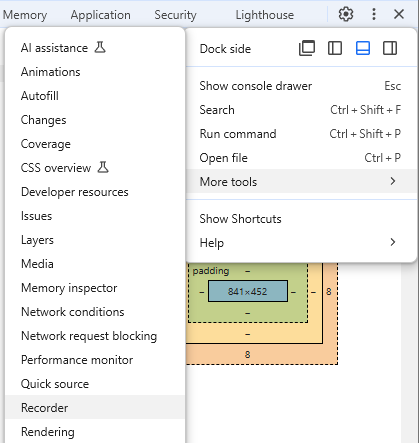
To get to this feature, you have two ways. You can open the panel in a similar way as we have opened the “Rendering” panel. Open the dev tools and click on the three vertical dots, and choose “More tools” and then “Recorder”:

The second way is to use the “Run Command” modal, which you open with “CTRL + SHIFT + P” (or “Command + Shift + P” on a Mac), and then search for “Recorder”. Once the panel is open, click on the blue “Create a new recording” button:

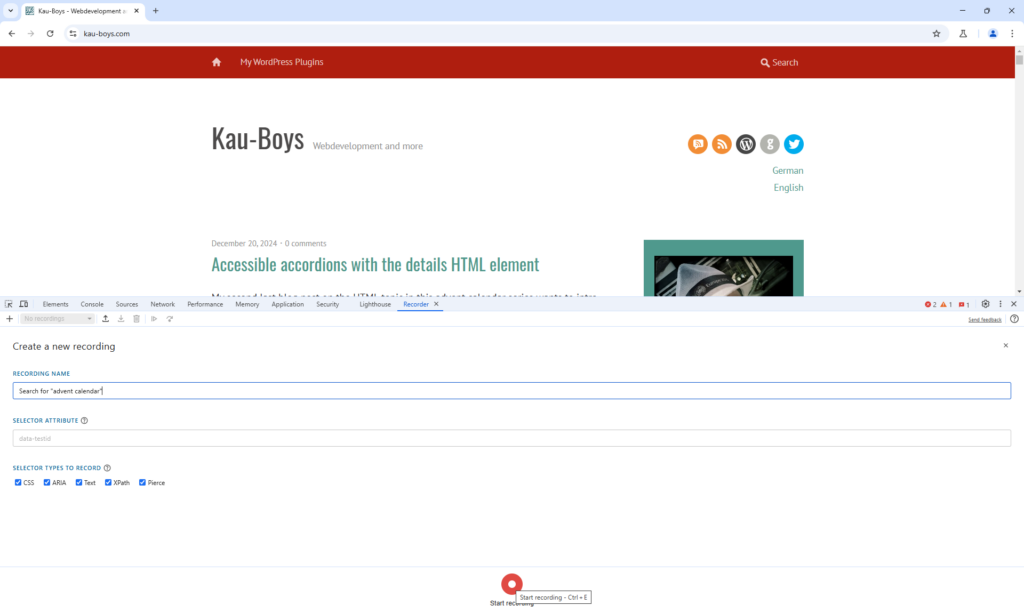
On the next page, Chrome will automatically create a “Recording Name” for your recording with the current date and time, which you can overwrite with a more meaningful title:

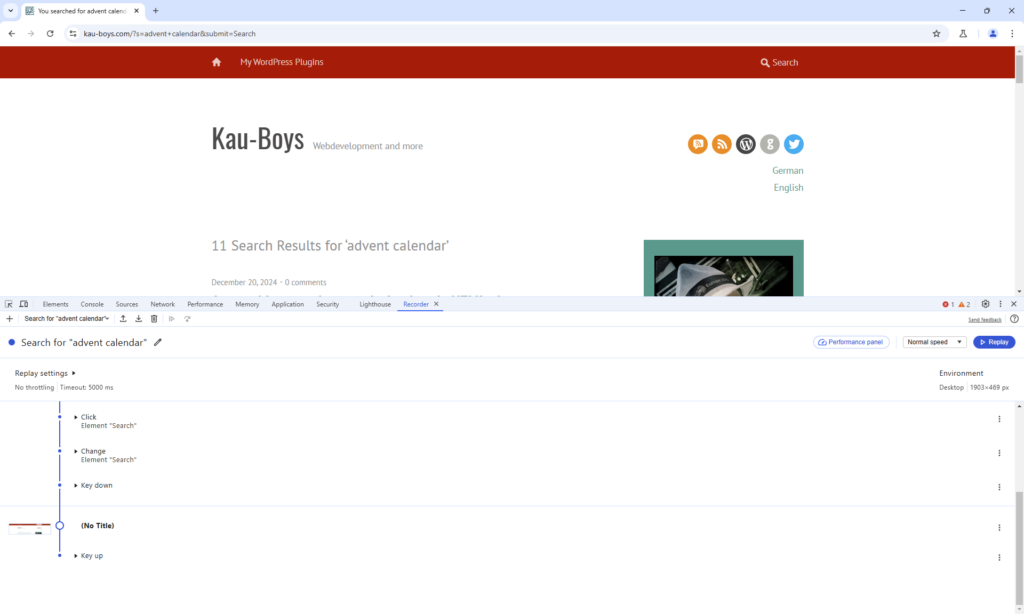
If you are ready, click on the red button at the button or hit “CTRL + E”. Then do something with the page. In this example, I clicked on the search in the top right, types “advent calendar” into the search field and hit ENTER. After the page reloaded, I clicked the button at the bottom again to stop the recording. You should see something like this then:

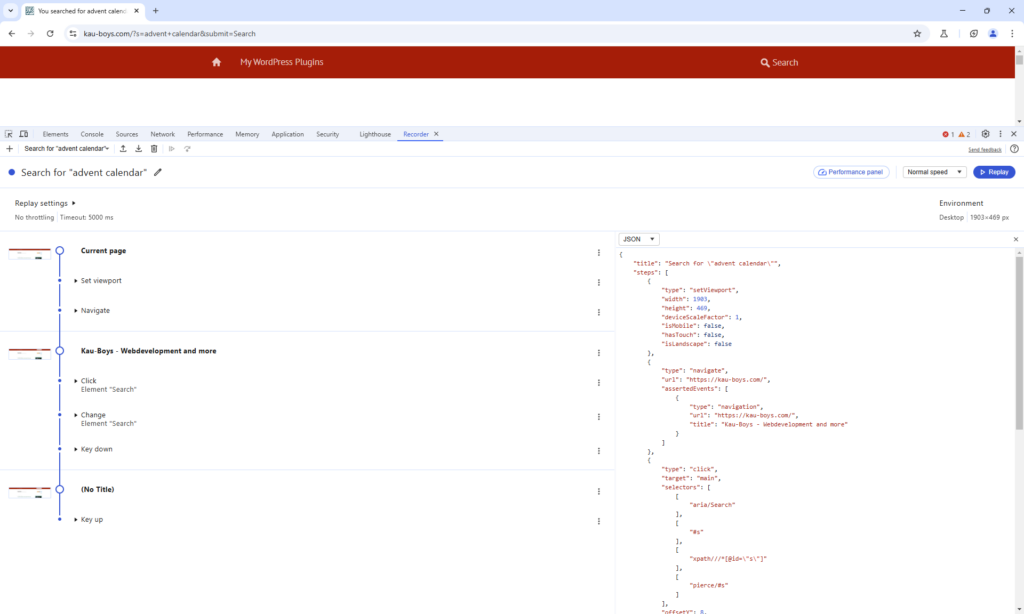
If you scroll up, you will find a “Show code” button in the top left. If you click it, you can see the technical file for the recording in different formats:

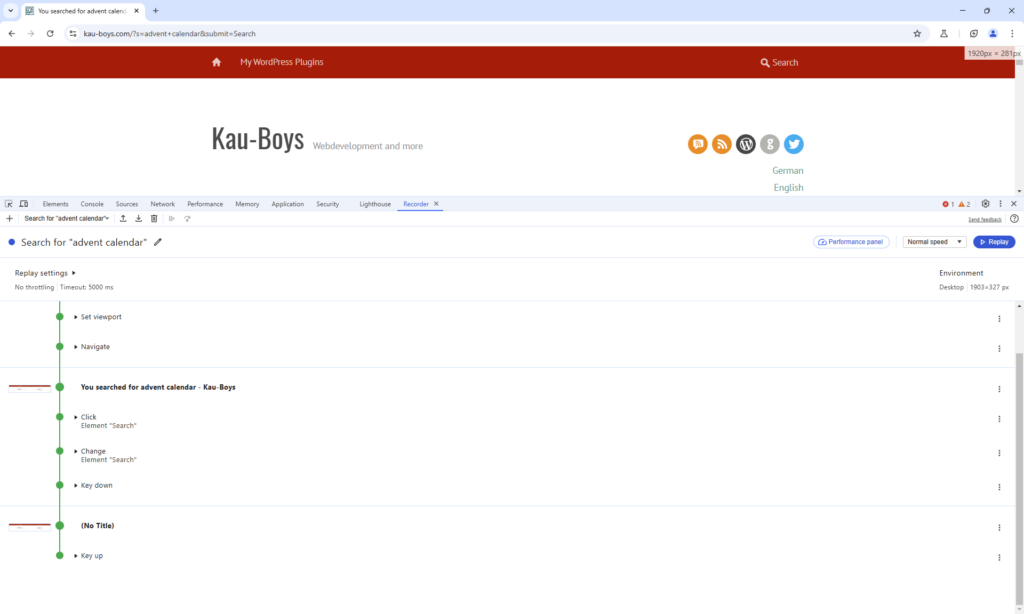
The most interesting button is the blue “Replay” button. Left of if, you can also select a playback speed. When you click the button, Chrome will show a message “Chrome is being controlled by automated test software”. It will then replay all steps and check each of them. When everything was successful, the vertical line will be green for some seconds:

In the top left of the panel, you can see a dropdown. Here you will find any recording you every did in that Chrome profile. With the buttons next to it, you can import, export and delete them. By exporting them into a JSON file and sending it to some other person, this can be a great way to share the repeatable test steps with others.
You can also expand each step and change the settings of the step. You can find a short video explaining the Recorder a bit more on the Chrome for Developers page.
Conclusion
If you want to repeat some test on a page, but don’t want to manually repeat every click and keystroke manually, the Chrome Recorder is a great tool you can use. It also has an export option, I will probably cover in another blog post. But since this does not fit into our four topics for the 2024 advent calendar, you have to wait until 2025.
I couldn’t find a similar feature in Firefox, but if you know of an extension that offers this in other browsers, please leave a comment.